左側を見ると拡張機能アイコンがある。ということは拡張機能が使える。

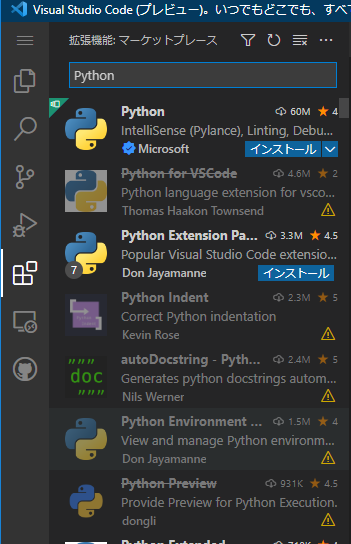
これを試してみる。
インストールした。

CSVファイルはここからダウンロードして、UTF-8に変換。
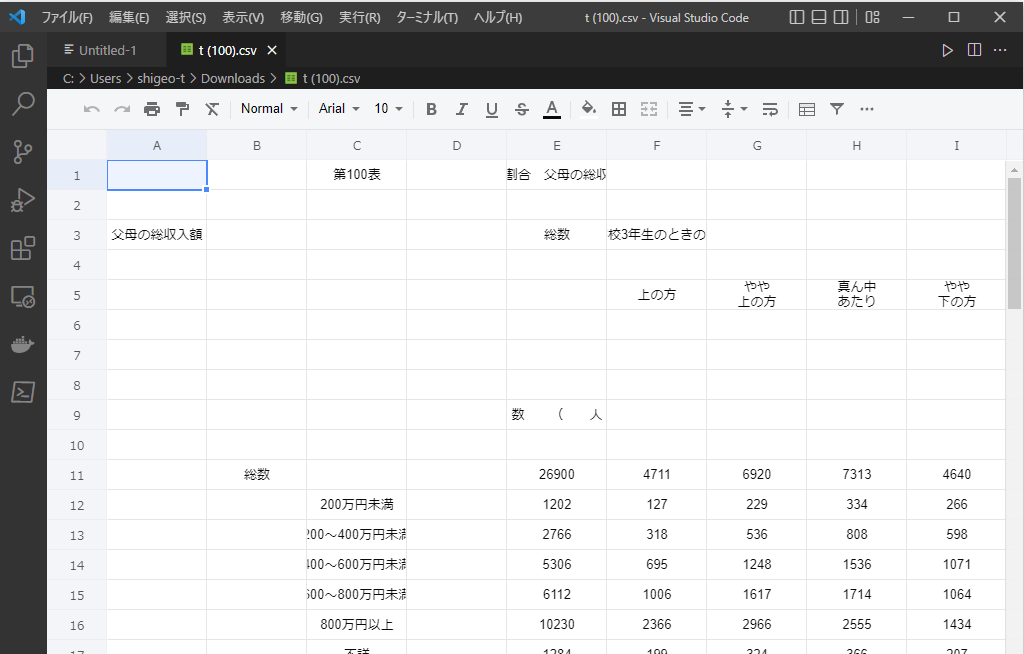
CSVファイルを開く。

あれ?

ローカルのVS Codeで開くとvscode-edit-csvが動く。

拡張機能を見直す。使用できないって書いてあるじゃん。

「理由をご確認ください」をクリックするとこれが開く。
Limitations#
Since VS Code for the Web runs completely within the browser, some experiences will naturally be more constrained when compared to what you can do in the desktop app. For example, the terminal and debugger are not available, which makes sense since you can't compile, run, and debug a Rust or Go application within the browser sandbox.
ターミナルやデバッガーは動かないって書いてあった。
他の拡張機能を見てもなにか注意を促すアイコンが表示されている。

この記号をMS-IMEで調べてみたけど候補に出ない。手書きでも出ない。どうやって表示してるんだ?

検索して調べたら ⚠ はUnicodeで U+26A0 だった。
使えない拡張機能は⚠マウスオーバーでわかる。

なお、⚠にマウスオーバーした時、別の理由が表示されるものもある。

注意マークが無いPython拡張機能をインストールしてみる。「Web版のVisual Studio Codeで制限された機能があります。」ダイアログがポップアップする。[インストール]をクリックしてインストールを完了させる。

IntelliSenseが使えないらしい。

ということでローカルインストールしたVS Codeと全く同じ環境を作るのは無理らしい。

