遅ればせながらVS CodeのRemote Developmentを使ってみた。本来であればVMとかVPS/CloudとかDockerのコンテナとかを触るのだが、WSL(Windows Subsystem for Linux)も触れるということで、手始めにWSLからやってみた。
Remote Developmentのインストール
ExtensionsでRemote Developmentを探す。

グリーン白抜きの[インストール]をクリック。ウィンドウが開く。

右下にVS Codeのバージョン上げろが出ている。

そこでバージョンアップ。1.35になった。

もう一度検索して[インストール]をクリックするとウィンドウを開いてインストール実行。

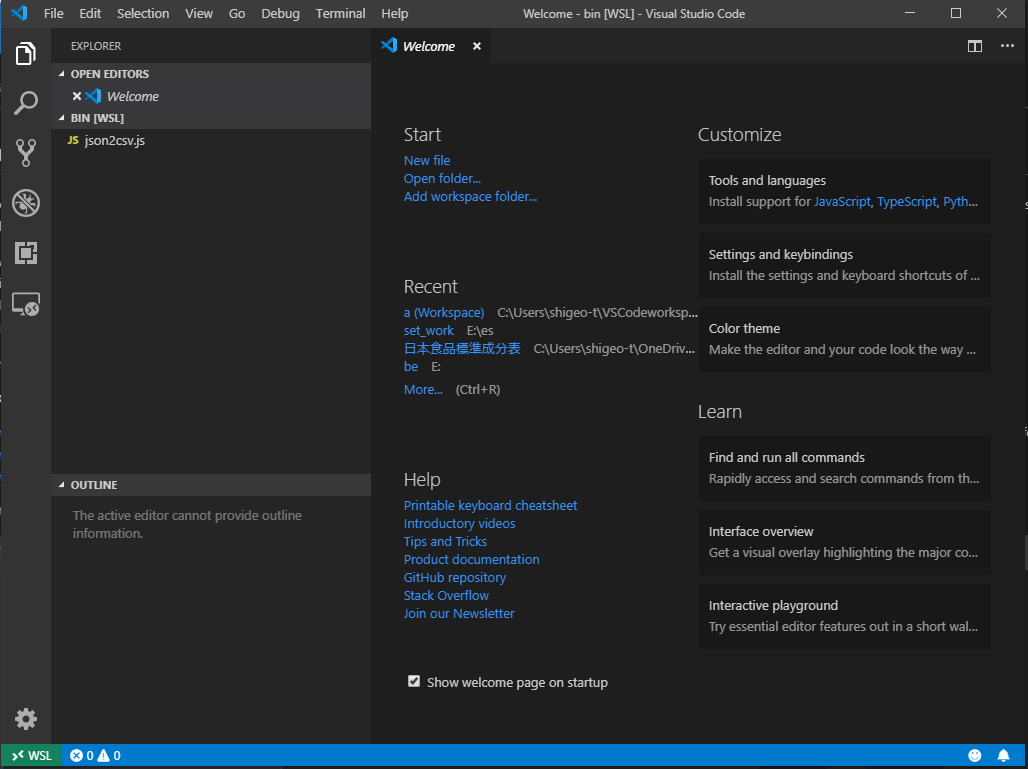
左下に><というアイコンが出る。><はhtmlの<sub>タグと<sup>タグでアイコンと同じように上下にずらしてみた。

WSLで使ってみる
><をクリックすると上部中央にこのようなリストが出る。出るリストはマシンによって異なるので、今まで何をやったかで変わるようだ。このマシンではWSLも使っているしSSHはもちろん使うし、Dockerも入っている。
今回はRemote-WSL:New Windowを選択。

ちなみに一つ下のRemote-WSL:Getting Startedを選ぶと下記のページをブラウザに表示する。英語である。そして以下に書いたような手順が英語で書かれている。先にこれを読めばよかったw
Remote-WSL:New Windowを選択すると、新しいVS Codeのウィンドウがポップアップ。左下の><はOpening Remote…になっている。

そして右下にはこれ。オレのPCはWSL導入済なんだがこれはなんだろう。

そしてファイアウォールがポップアップ。node?このPCはWindows版のNode.jsもインストール済。[アクセスを許可する(A)]をクリック。

左下が><WSLになった。

フォルダを開いてみると/home/shigeo-tからになっているので、明らかにWSLのディレクトリを指している。

node_modules/ を開いてみる。インストール済のjson2csv.jsがある。

開いてみるとこんな感じ。

本体が日本語なのにWSL用が英語だと気持ち悪いので日本語化
元々のVS Codeは日本語化されているのに、WSL用で開いたウィンドウが英語版なのは気持ちが悪い。実害は無いが。そこでExtensionsでJapanese Language Packを検索。

インストールする。

Japanese Language Packの使用法(↑)の通り、設定してみる。コマンドパレットでconfigを入れるとリストに「ja」が出る。

VS Codeのこんなダイアログが出る。[Restart]をクリック。

本体とこのWSL子ウィンドウの両方が再起動され、WSL用のウィンドウも日本語化された。

今度はVMやVPSのUbuntuやCentOSにつないでみようと思う。オレの環境ではWSLのコマンドラインでcodeって叩くとWindowsのVS Code使えてたから、このエントリに書いた機能は無くても困らないんだよな(ぉぃ

Visual Studio Codeデバッグ技術 (技術の泉シリーズ(NextPublishing))
- 作者: 森下篤
- 出版社/メーカー: インプレスR&D
- 発売日: 2018/12/07
- メディア: Kindle版
- この商品を含むブログを見る

Visual Studio Code Distilled: Evolved Code Editing for Windows, macOS, and Linux
- 作者: Alessandro Del Sole
- 出版社/メーカー: Apress
- 発売日: 2018/11/30
- メディア: ペーパーバック
- この商品を含むブログを見る