くたばったMac miniにはほとんど何もインストールしていない。そこでVisual Studio Codeを入れてみた。
ダウンロードからインストール
https://www.visualstudio.com/ja-jp/products/code-vs.aspxからダウンロードする。


[Codeをダウンロード]をクリックするとダウンロードページに。[OS X]をクリックする。

ダウンロードが始まるとこの画面に。

ダウンロードしたZIPファイルは49.6MB、展開したあとは142.2MBである。

ダブルクリックすると、確認ダイアログ。

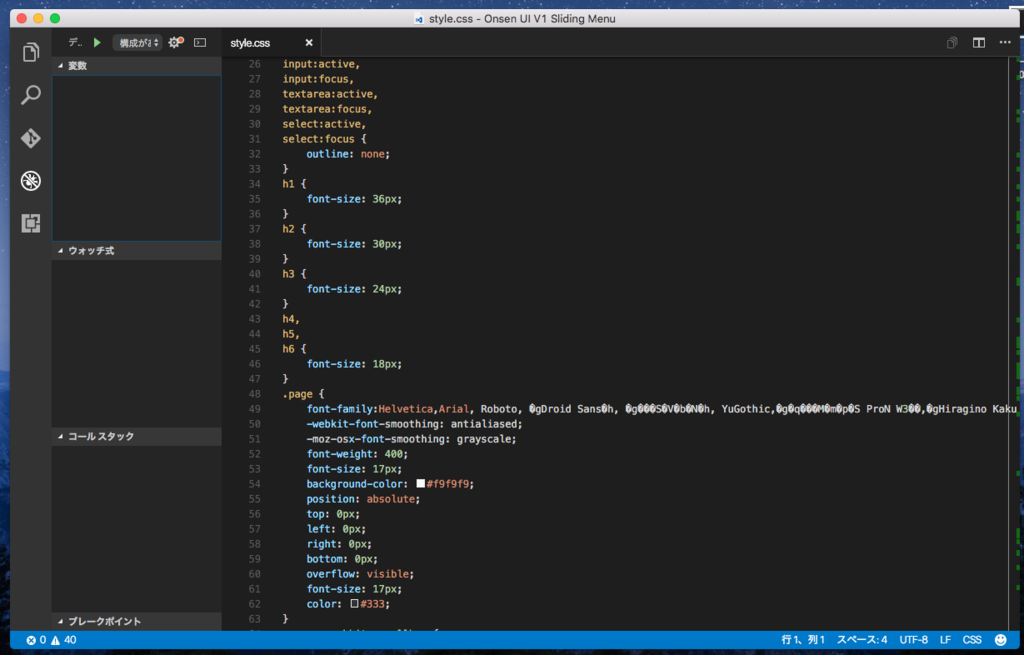
インストールも何もなく、起動してしまった。

いろいろ使ってみる
さっそく使ってみる。Visual Studio Codeを入れてみた - いろいろやってみるにっきのときと同じcssを開いてみると、やはりフォント名は文字化け。

サイドバーでデバッグアイコンをクリックするとこんな感じ。

ウィンドウのデザインはOS Xの仕様通りなので、メニュー操作はメニューバーに出ている。ひとつずつ見ていく。Windows用には存在しない、アプリケーション名の[Code]である。

最初のバージョン情報を開くと、このようにダイアログが表示される。

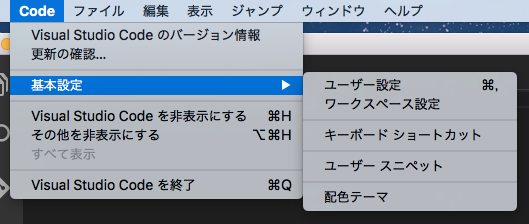
基本設定はこんな感じ。それぞれの内容については後述する。

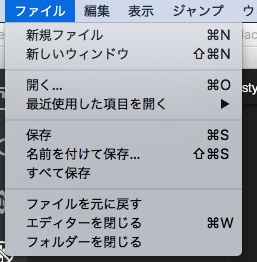
[ファイル]のメニュー構成はこんな感じ。

[編集]のメニュー構成はこんな感じ。

[表示]のメニュー構成はこんな感じ。

[ジャンプ]のメニュー構成はこれ。

[ウィンドウ]のメニュー構成はこれ。

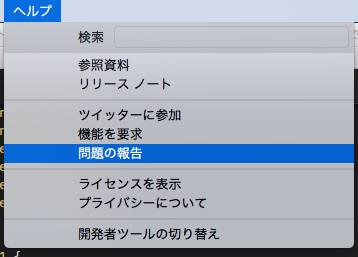
最後の[ヘルプ]はこのようなメニュー構成。

基本設定
基本設定のメニュー構成はこのような構成である。

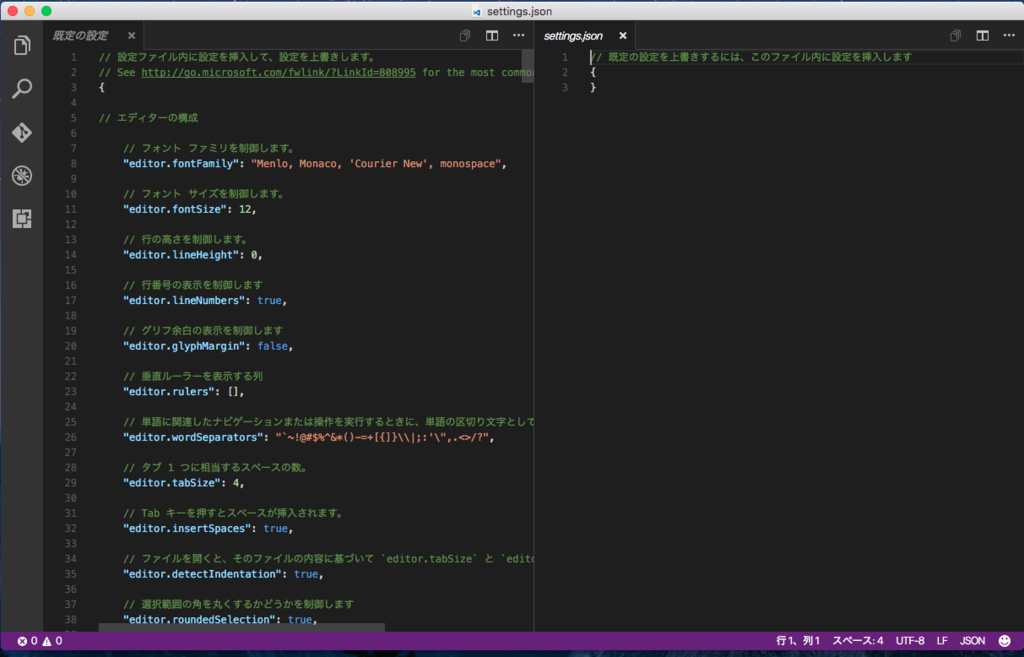
[ユーザー設定]をクリックすると、「既定の設定」と「settings.json」が左右に開く。

[ワークスペースの設定]はメッセージが出るだけなので省略。
次の[キーボード ショートカット]。「既定のキーボード ショートカット」と「keybindings.json」が左右に開く。

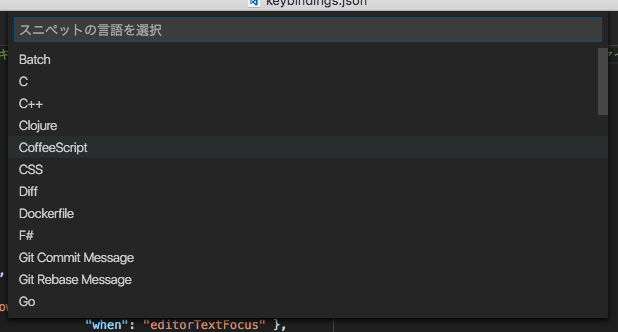
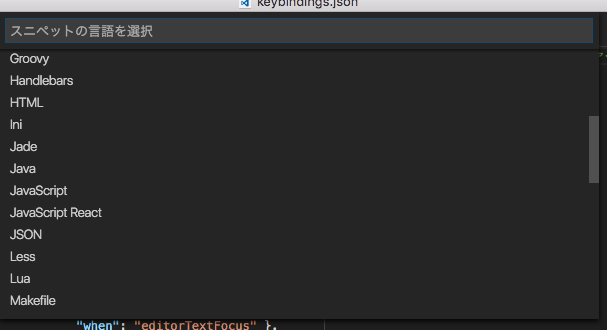
[ユーザー スニペット]は下記の言語が選択できる。比較したがWindows版と同じ選択肢だった。




[配色テーマ]はこんな感じ。

といった感じでOSが異なってもほぼ同じ操作性である。OS X用のエディタとしてもいいかもしれない。
