今日の歯科治療は軽かったので、このあとの予定をこなすのはそれほど問題なさそう(挨拶)。麻酔もしなかったし。210円。
今回はUser Guide。以降便宜上マニュアルと表記する。
結論から先に書くと、「不完全」。3文字で終わるとなんなので、実物を見ながら書いていく。
今のところUEI社のサイトやenchantMOONの専用サイトにはPDF版がUPされていないので、引用という意味で写真を撮った。写真が斜めっているのは複写・複製の意図は無いということを示すためで、オレのカメラだってきちんと真っ直ぐ撮れる。多分。
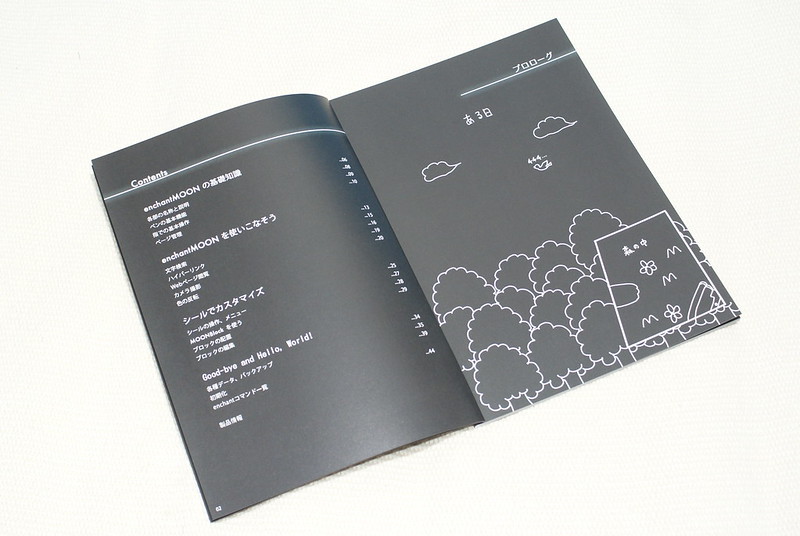
まずはContentsと記載された目次(P02)とプロローグ(P03)。マニュアルは索引から見る主義(なんでだ?)なので、後ろからめくってみたが索引が無さそうなので目次を開いた。目次の内容を見ていやな予感が。
 薄い冊子なので、ちょっと説明が書いてあって「続きはWebで」のパターンかと思っていたのに、(目次だけ見ると)続きのWebが無さそうな構成だし、だとするとコンテンツそのものの構成がきちんとデザインされてないんじゃないの感。これまでいやってほどマニュアルを見てきたので、この予感は結構当たるw
薄い冊子なので、ちょっと説明が書いてあって「続きはWebで」のパターンかと思っていたのに、(目次だけ見ると)続きのWebが無さそうな構成だし、だとするとコンテンツそのものの構成がきちんとデザインされてないんじゃないの感。これまでいやってほどマニュアルを見てきたので、この予感は結構当たるw
ということで、次のページをめくってみた。プロローグの続き(P04)、第1章の中扉(P05)。「え?ずーとこのイラストで行く気?」というのが感想。それならそれでもいいんだが。
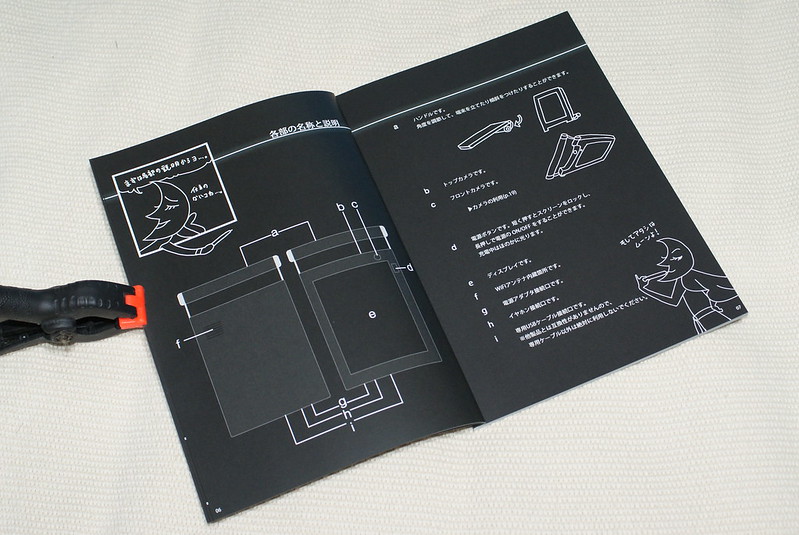
続いては各部の名称と説明(P06-P07)。全面・背面の図がP06に、見開きでP07側に各部名称・説明が記載されている。
 続くと思うでしょP06-P07にはenchantMOONの下部の写真or図が無いんだもん。でも続かず。ヤバイw
続くと思うでしょP06-P07にはenchantMOONの下部の写真or図が無いんだもん。でも続かず。ヤバイw
P08はペンの基本機能。デジタイザペンの説明がイラストで描いてあるけど、ペンの形状が間違ってる。ペンのクリップはボタンと同じ側。実際に持つときもイラストのような形状のペンだと、クリップが親指と人差し指の間に来るんで安定しない。
P09は指の基本操作。この見開きでは、ペンの役割と指の役割が違う&それぞれの役割を伝えるページだと思うが、P08-P09上部のイラストで分かることはは指で操作すると光るよという情報のみ。P08は下に書いてあることをまとめているが、P09は追加情報を示している。enchantMOONのUIの基本思想そのものを伝えるページとしては失敗だと思う。
細々とダメ出しをすれば沢山あるが、大きくまとめると下記の通り。次バージョンで改善されるものと思って書く。
- ペンと指の両方を使ってトータルの操作が成り立つというUIの基本形を書くべき(実際に片方では操作が完結しない)
- ペン操作と指操作の順番に意味があるってことが書かれていない。
- ペンは基本機能、指は基本操作と書いているが、表記を揃える、異なるものを混ぜないというのはマニュアル作成の基本。
- P09上部のイラストは指で操作すると光るというように描いてあるが、ペンで操作しても光る。光り方違うけど。伝えるべきは「光る」ではなく操作に応じて発生するアクションフィードバックであるはず。
 操作についての報告でも書くと思うが、ペンだけとか指だけで操作が完結しない&代替手段が無いというのはユーザエクスペリエンス的にどうなんだろう。オレみたいに両利きで左右の手が同じように使えるのであれば、片手にペン、もう一方の手で指操作というのは苦にならない。でも右利きの人は、慣れるまで苦労する人もいるんじゃないのか?両方右手を想定しているんだろうか、ハンドル付いていることだし。ここらへんのUI思想がわかんない。
操作についての報告でも書くと思うが、ペンだけとか指だけで操作が完結しない&代替手段が無いというのはユーザエクスペリエンス的にどうなんだろう。オレみたいに両利きで左右の手が同じように使えるのであれば、片手にペン、もう一方の手で指操作というのは苦にならない。でも右利きの人は、慣れるまで苦労する人もいるんじゃないのか?両方右手を想定しているんだろうか、ハンドル付いていることだし。ここらへんのUI思想がわかんない。
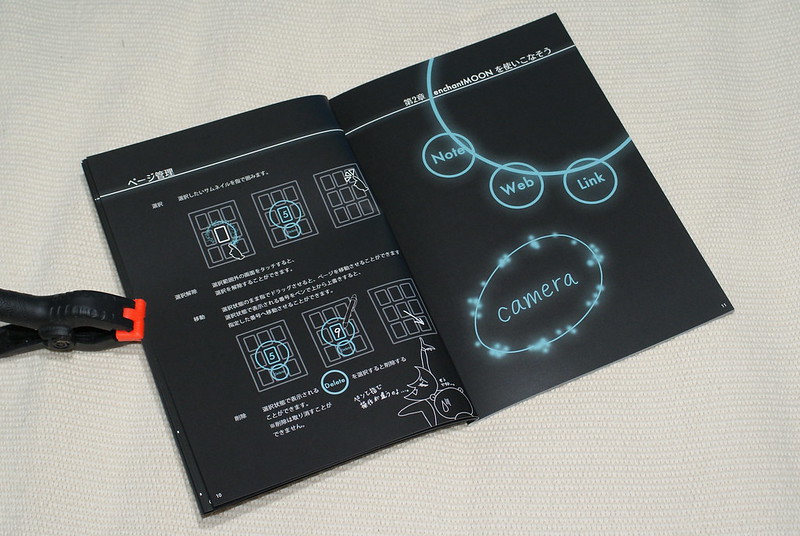
次がページ管理(P10)と第2章の中扉(P11)。唐突にページ管理って出てくるが、これって典型的に分かっている人間が分からない人間のことに思い及ばずに作ったマニュアルの好例。いや良くないんだが。まず、ページって何?ページはどれだけ持てるの?イラストのように9枚だけ? ということがここまでのページを見ても分からない。
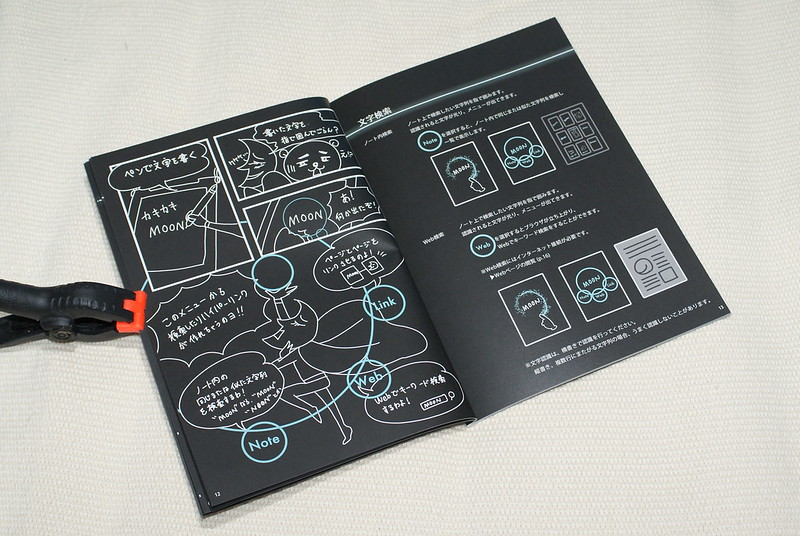
P12はイラストのみ、P13は文字検索。書いた人は大学で卒論を書かなかったのかもしれない。この手の文書では”どフラット”に書くのは難しいので、階層表記を使う。章が来たらその下は節・項という形で階層化して表記する。
で、このイラストは節題を打ってないけどどういう位置付け?右側の「文字検索」のイラスト?マニュアルの場合は各ページを真剣に読むというものではなく、知りたい情報を的確に取り込みたいという要望に対し、最適な情報提供が必要である。
冒頭で書いた索引から見るというのも、自分が知りたい情報に最短で到達したいからであって、紙のマニュアルではよくある使い方。索引でヒットしなければ目次を見るわけでが、この見開きは文字検索…P13となっている。目次見てP13だなって開くとP12は後回しになるよね。ヘタするとP12は目に入らずめくってP14見るかも。
そういう意味では、節題→節の内容→補足という順番でなければ理解しにくい。小説とかなら先にイラストが来ても違和感は無いが。
 人間の眼と脳みそは、パターン化されているものをパターン処理するようにできている。スキャナみたいに頭からケツまで忠実に同じように処理するわけではない。ということは、人間に何かを読ませるときは、イレギュラーパターンばかりのドキュメントを作ってはいけないということになる。イレギュラーパターン多用が許されるのは芸術作品のみ。
人間の眼と脳みそは、パターン化されているものをパターン処理するようにできている。スキャナみたいに頭からケツまで忠実に同じように処理するわけではない。ということは、人間に何かを読ませるときは、イレギュラーパターンばかりのドキュメントを作ってはいけないということになる。イレギュラーパターン多用が許されるのは芸術作品のみ。
ところで神奈川県下に昔あった忠実屋っていうスーパーマーケットはどうなったんだっけ?
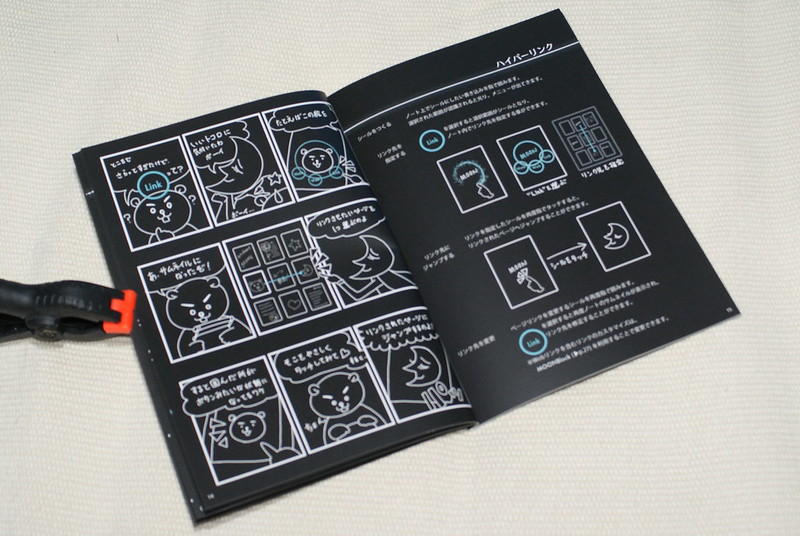
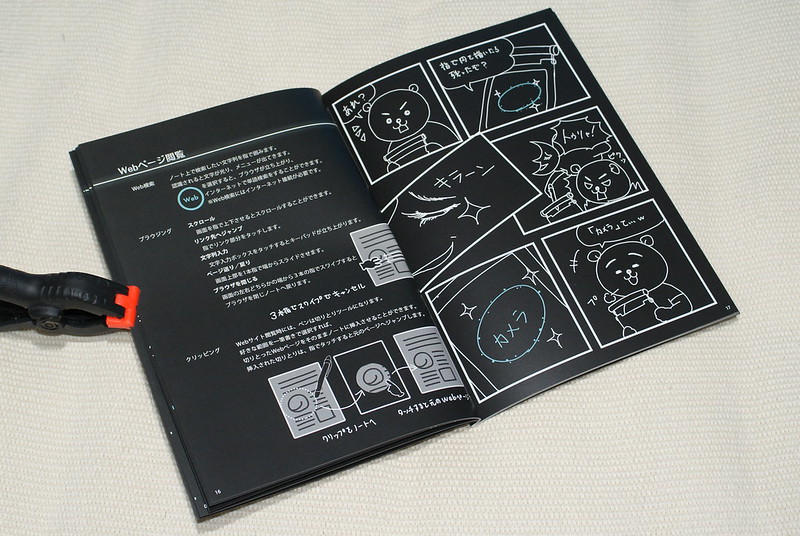
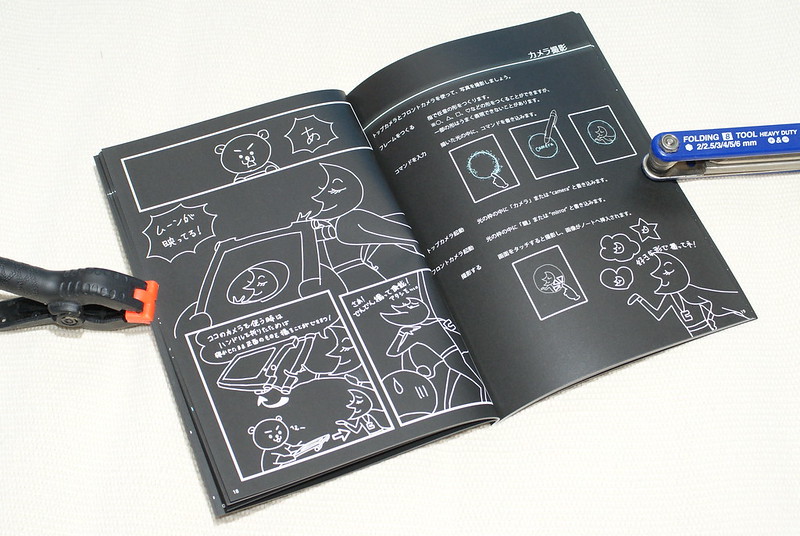
ええ、P12-P13と同じ誤謬が続くわけです。P15のハイパーリンクの補足イラストがP14にある。ところが次のP16-P17になると、左のP16にWebページ閲覧が来て補足イラストは無くP17はP19wwのカメラ撮影の補足イラストである。P18も補足のイラスト。
理解しやすさを求めるならば、P17にカメラ撮影、P18-P19見開きでイラストの順にすれば分かりやすい。
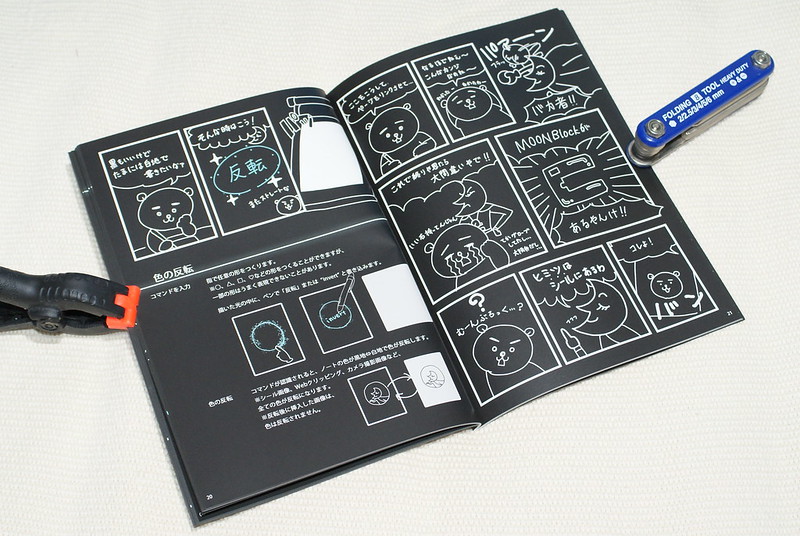
P20は色の反転が書かれている。上部にイラスト、中ほどに節題その下に節の内容が書いてある。このパターンはペンの機能、指の操作以来。
P21は第3章に入っているが、ここまでで突っ込みどころ満載だったので今回はここまで。
一回で書き切れると思いきや、個々に見ていくと相当ひどい。情報デザインも無視しているし、認知パターンも無視しているし。大雑把にいえば認知パターン→モデリング→システム化(あるいはパッケージ化)なので、これにOK出したUEIの人たちはオレとベストプラクティスモデルに大きな違いがある。なんでだろ。勿論オレがおかしいという可能性は否定しないが。